-
# 11주차 WPF 디자인 "Hello Word비주얼 프로그래밍 2024. 6. 7. 11:34
WPf를 사용하여 Hello World를 출력하는 프로그램을 만든다
새프로젝트에서 WPF 앱을 선택한다

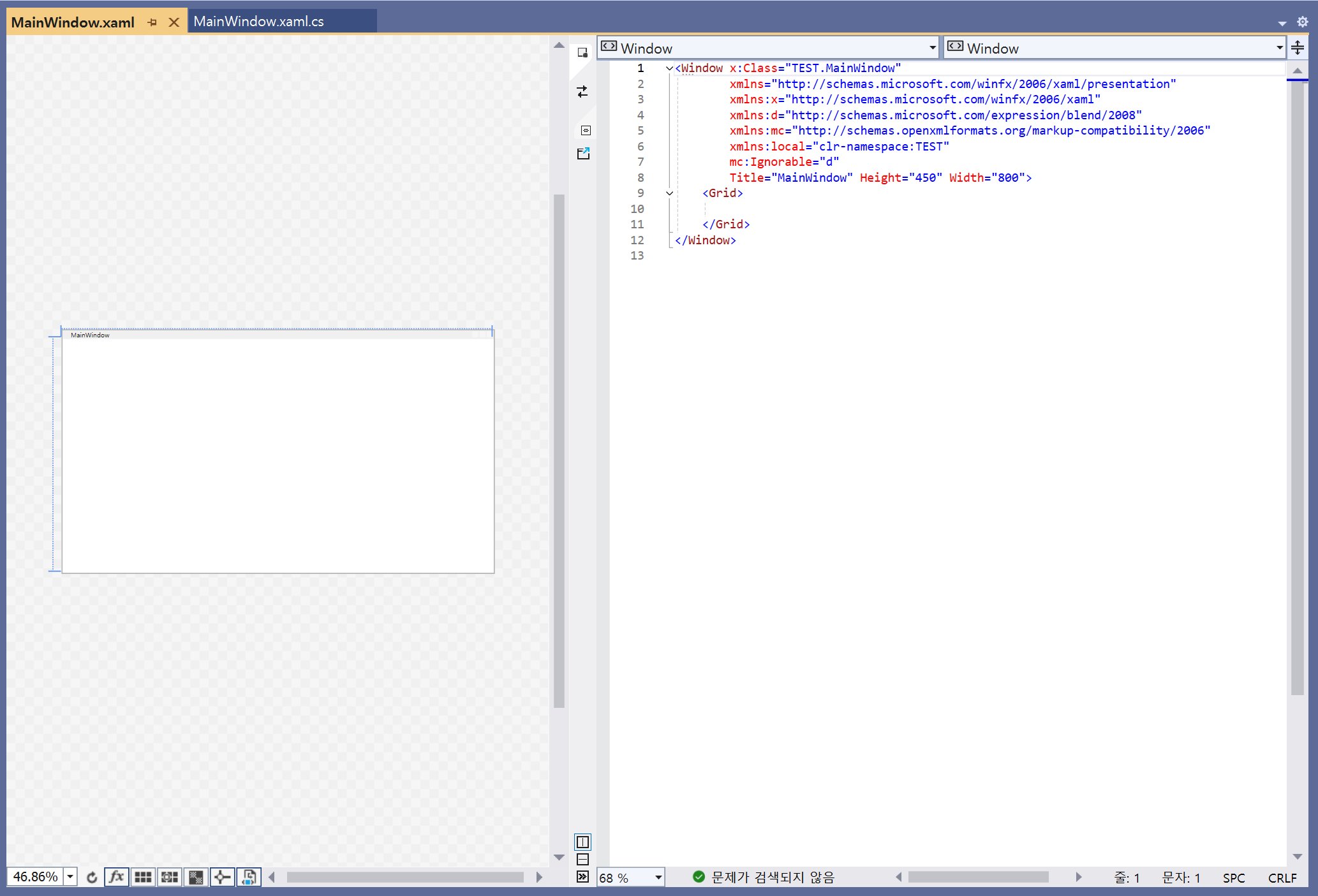
새 프로젝트를 만들면 매인 디자인 창이 보인다

좌측 코드창에 Title를 Hello World로 변경해주고
폼 디자인을 아래 코드와 같이 해준다
<Grid x:Name="grid1" Background="Orange"> <TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="72" FontWeight="Bold" Foreground="#05804C" MouseDown="TextBlock_MouseDown"> Hello World! </TextBlock> <!--<Button x:Name="Button" Content="Click" HorizontalAlignment="Center" Margin="0,257,0,0" VerticalAlignment="Top" Height="44" Width="131" FontSize="25"/>--> </Grid>그 다음 cs 코드로 들어간 다음
public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void TextBlock_MouseDown(object sender, MouseButtonEventArgs e) { MessageBox.Show("Text_Clicked!", "String msg"); if(grid1.Background == Brushes.Orange) grid1.Background = Brushes.Aqua; else grid1.Background= Brushes.Orange; } } }이 코드를 입력한 후 실행시키면

이와 같은 화면이 나온다
'비주얼 프로그래밍' 카테고리의 다른 글
#11주차 WPF 로그인 창 만들기 (0) 2024.06.07 #11주차 WPF 만들기 "버튼을 이용한 디자인" (0) 2024.06.07 #10주차 SensorMonitoring (1) 2024.05.24 #7~8주차 파이어 베이스 (0) 2024.04.28 #7주차 아날로그 시계 마무리 (1) 2024.04.28