-
#7~8주차 파이어 베이스비주얼 프로그래밍 2024. 4. 28. 16:59더보기
VS에 프로젝트 Nuget 패키지 관리에 들어가 주고, firesharp를 설치해주어야 합니다.
또한 Firebase 접속 후 프로젝트를 만들어 줍니다.



프로젝트를 만들었다면 데이터베이스 비밀번호를 복사 한 후에
아래와 같이 AuthSecret과 BasePath 에 비밀번호와 주소를 넣어줍니다.


비밀번호와 주소를 입력 했다면 위에
usingFireSharp.Interfaces;
usingFireSharp.Config;
usingFireSharp.Response;

코드를 실행하면 firebase 에 연결 되었는지 확인하기 위해
firebase가 연결되면 Connectuin 성공! ㅣ이라는 메세지 박스를 보여주도록 합니다
또한 DataGridView에 ID,학번,이름,전화번호를 추가해주고
입력 버튼을 클릭 하였을때의 코드를 만들어줍니다

CS 와 Firebase 를 연결해주기 위해 async로 연결해줍니다.
각 텍스트 박스에 어떠한 것들이 들어가는지 변수 선언 후 입력 버튼을 누르면 그 변수 값들을 저장 하는 것을 만들어주고
데이터 타입을 선언 후result라는 곳에 넣어주도록 하고 난 후 각 변수값에 counter 값을 증가 시켜 firebase 저장하도록 합니다.


텍스트 창을 모두 빈칸으로 만들어 주도록 합니다.

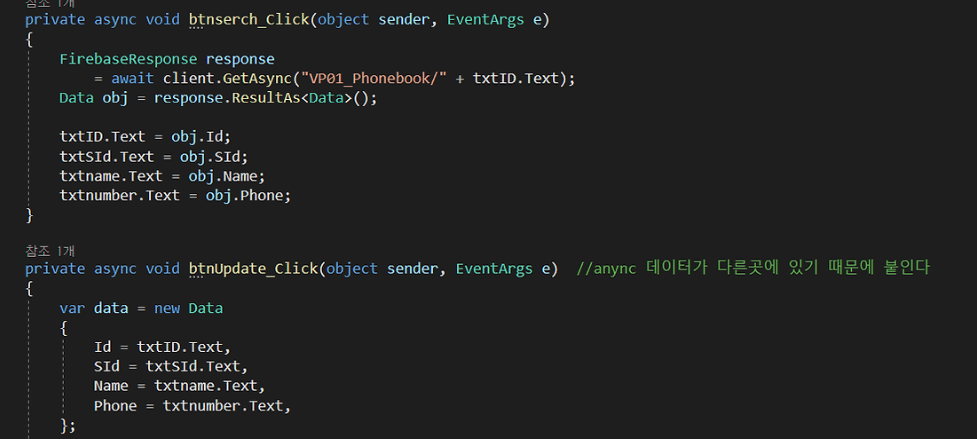
검색 버튼
Firebase에 있는 데이터 값중 Counter에 맞는 값을 찾아 가져온 후
가져오게 해줍니다.
수정 버튼

데이터값을 수정 하게 되게끔 가져오는 코드를 생성 해줍니다
클릭한 후 데이터베이스에 있는 데이터를 업데이트 한 후
메세지 박스로 업데이트가 되었는디 Data updated at + Counter 값이 나오도록 선언 해줍니다.

Viewalll 버튼을 누르면 모든 데이터를 다 DatagirdView에 보이도록 코드를 설정해줍니다
또한 export는 DatagirdView에 보이는 모든 값을 다 지우고 다시 한번 초기화 하게끔 선언 해주는 것입니다.
왜냐하면 지우지 않으면 계속 5+5로 똑같은 값이 5개씩 지우지 않고 쌓이기 때문입니다.


삭제 버튼
먼저 메세지 박스로 정말로 다 지울건지 Yes or no 버튼과 Warning 아이콘을 표시한후
no를 누르면 다시 돌아가고
아니면 Yes를 누를시에 삭제 기능이 실행 되도록 설정을 해줍니다
그렇게 한 후
카운터 값을 0 으로 초기화 시켜줍니다.

internal class Counter { public int cnt { get; set; } }모두 삭제 기능이 완료 되면
메세지박스로 다 지웠다는 메세지를 넣어줍니다
닫기 버튼
this.Close로 코드를 실행 하여 프로그램을 닫게 해줍니다.
마지막으로 DatagirdView에서 칸을 클릭하는 기능을 선언 해준 것인데
DatagirdView에 있는 값을 클릭하면 모두 아래 Text박스에 나오도록 to String으로 문자열로 만들어준 후
Text박스에 표시하도록 합니다.
Counter 클래스 추가 및 읽어오기
- project -> 우클릭 -> 추가 -> 클래스
// Counter클래스 추가 internal class Counter { public int cnt { get; set; } }// Counter 읽어오기 private async void btnlnsert_Click(object sender, EventArgs e) { //if(txtId.Text == " ") // return; FirebaseResponse resp = await client.GetAsync("Counter/"); Counter c = resp.ResultAs<Counter>(); MessageBox.Show("cnt =" + c.cnt);- 디자인 수정 insert 할떄 ID 값을 입력하지 않음
private async void btnlnsert_Click(object sender, EventArgs e) { FirebaseResponse resp = await client.GetAsync("Counter/"); Counter c = resp.ResultAs<Counter>(); . . . Data data = new Data // Data data = new Data 와 var data = new Data 동일하다 // 클래스를 만들지 않아서 Data가 빨간줄이 뜬다. { Id = txtId.Text, SId = txtSId.Text, Name = txtName.Text, Phone = txtPhone.Text }; SetResponse response = await client.SetAsync("Phonebook/" + txtId.Text, data); Data result = response.ResultAs<Data>(); MessageBox.Show("Data Inserted : Id = " + result.Id); }Counter를 추가하여 수정된 코드
Data data = new Data // Data data = new Data 와 var data = new Data 동일하다 // 클래스를 만들지 않아서 Data가 빨간줄이 뜬다. { Id = txtId.Text, SId = txtSId.Text, Name = txtName.Text, Phone = txtPhone.Text }; SetResponse response = await client.SetAsync("Phonebook/" + txtId.Text, data); Data result = response.ResultAs<Data>(); MessageBox.Show("Data Inserted : Id = " + result.Id); }DateGridView 추가
public partial class Form1 : Form { DataTable dt = new DataTable(); . . . private void Form1_Load(object sender, EventArgs e) { client = new FireSharp.FirebaseClient(config); if (client != null) { MessageBox.Show("Connection 성공!"); } dt.Columns.Add("Id"); dt.Columns.Add("학번"); dt.Columns.Add("이름"); dt.Columns.Add("전화번호"); dataGridView1.DataSource = dt; }View All
- row: 행
private void btnViewAll_Click(object sender, EventArgs e) { dt.Rows.Clear(); export(); } { int i = 0; FirebaseResponse response = await client.GetAsync("Counter/"); Counter obj = response.ResultAs<Counter>(); int cnt = obj.cnt; while(i != cnt) { i++; FirebaseResponse resp = await client.GetAsync("Phonebook/" + i); Data d = resp.ResultAs<Data>(); if(d != null) { DataRow row = dt.NewRow(); row["Id"] = d.Id; row["학번"]=d.SId; row["이름"] = d.Name; row["전화번호"] = d.Phone; dt.Rows.Add(row); }모두 삭제 버튼 수정 코드
private async void btnDeleteAll_Click(object sender, EventArgs e) { DialogResult answer = MessageBox.Show( "저장된 모든 데이터가 삭제됩니다. 계속할까요?", "경고!", MessageBoxButtons.YesNo, MessageBoxIcon.Warning); if (answer == DialogResult.No) return; //cnt를 0으로 초기화 var obj = new Counter { cnt = 0 }; //var를 Counter라고 써도됨 SetResponse resp = await client.SetAsync("Counter/", obj); FirebaseResponse response = await client.DeleteAsync("Phonebook"); MessageBox.Show("All data at Phonebook / Deleted!");DateGridView
- dategridview의 속성에서 이벤트 클릭
- 마우스 cellclick 더블클릭
- 코드 작성
private void dataGridView1_CellClick(object sender, DataGridViewCellEventArgs e) { DataGridView dgv = (DataGridView)sender; txtId.Text = dgv.Rows[e.RowIndex].Cells[0].Value.ToString() txtSId.Text = dgv.Rows[e.RowIndex].Cells[1].Value.ToString(); txtName.Text = dgv.Rows[e.RowIndex].Cells[2].Value.ToString(); txtPhone.Text = dgv.Rows[e.RowIndex].Cells[3].Value.ToString(); }'비주얼 프로그래밍' 카테고리의 다른 글
# 11주차 WPF 디자인 "Hello Word (1) 2024.06.07 #10주차 SensorMonitoring (2) 2024.05.24 #7주차 아날로그 시계 마무리 (2) 2024.04.28 6주차 C# 아날로그 시계(1) (0) 2024.04.17 C# 5. 배열/ Chart / Two Charts / 수학함수 그리기/ Timer- 디지털 시계) (0) 2024.04.10