-
[4주차] 디지털 기술 입문_구구단 게임 디자인창카테고리 없음 2025. 4. 2. 21:09
이번주는 구구단 게임 디자인 창까지만 만드는 것까지만 하겠다번주는 구구단 게임 디자인 창까지만 만드는 것까지만 하겠다.
이번주에 새롭게 사용하게될 기능이다
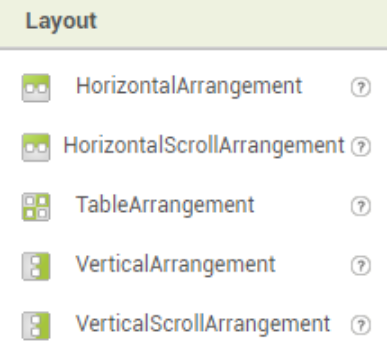
1. 레이아웃의 다분한 사용

레이아웃글을 사용하여 컴포넌트들을 스크린 상에서 더욱 깔끔히 정리 할 수 있다.
2. Notifier

경고창, 대화창과 같은 알림창을 만들 때 사용하는 컴포넌트
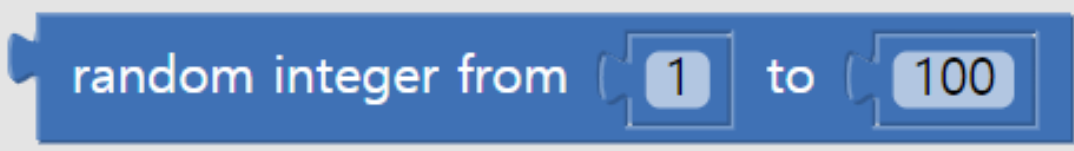
3. 랜덤 기능

1부터 100가지 숫자를 임의로 사용할 수 있게 해주는 것
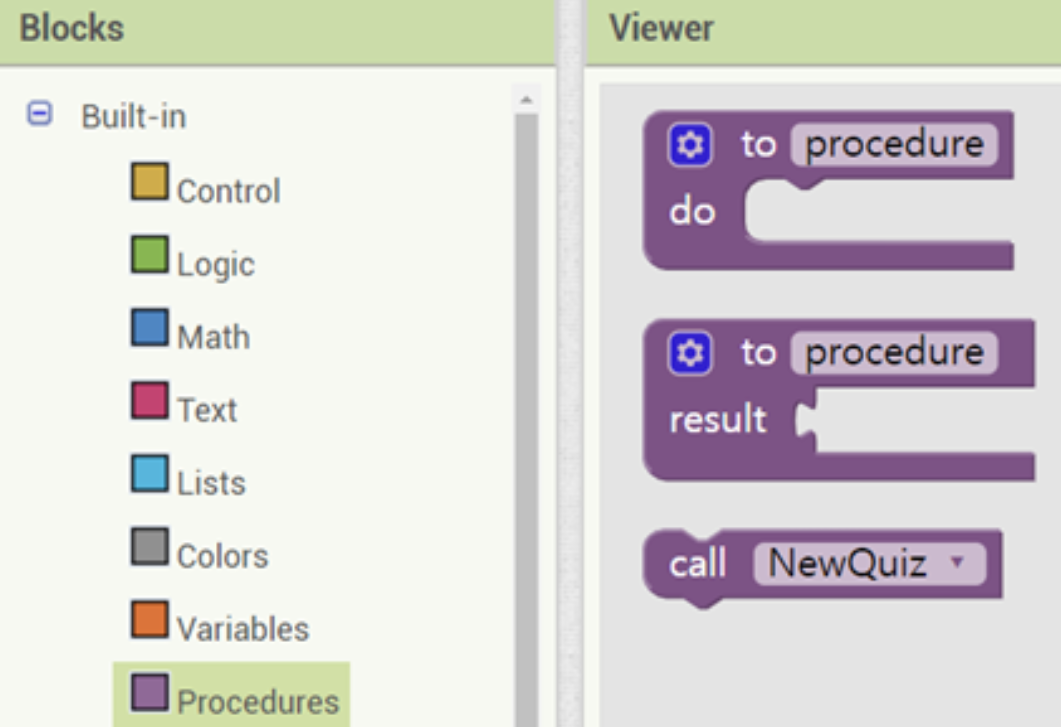
4. Procedure 기능

반복되는 동작들을 하나로 묶어 call[]을 통해 간편하게 반복할 수 있게 해준다
그럼 이제 새로운 기능들을 알아봤으니 디자인을 시작해보겠다.
1. Screen1 설정변경
ㅇ 테마 변경하기
- Components -> Screen1 선택 : Properties -> Theme -> Device Default 선택

ㅇTitle 바꾸기
- Properties -> Title -> "구구단을 하자!"로 변경
ㅇ 정렬
- Properties -> AlignHorizontal -> "Center" 선택
- Properties -> AlignVertical -> "Center" 선택
ㅇ 배경색 바꾸기
- Properties -> BackgroundColor -> "원하는 색"선택
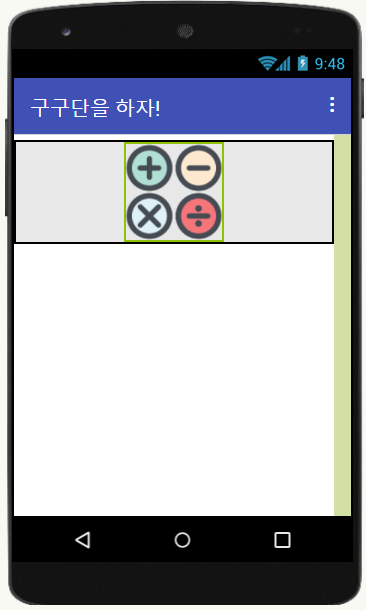
2. Image넣기
ㅇ Layout 추가하기
- Layout 선택 : [Palette -> Layout -> "HorizontalArrangement"] 선택 후 드래그
- Layout 넓이: [Properties -> Width -> "Fill Parent"] 선택
- Layout 정렬 : [Properties -> AlignHorizontal -> "Center"] 선택
ㅇ Image 추가
- 이미지 추가 : [Palette -> UserInterface -> "Image" 선택 후 "Layout"]으로 드래그
- 이미지 업로드 : [Properties -> Picture -> Upload File]

3. 공백만들기
- Label 추가 : [Properties -> Text 비우기]
- Label 가로 사이즈 조절 : [Properties -> Height : 10 pixel]
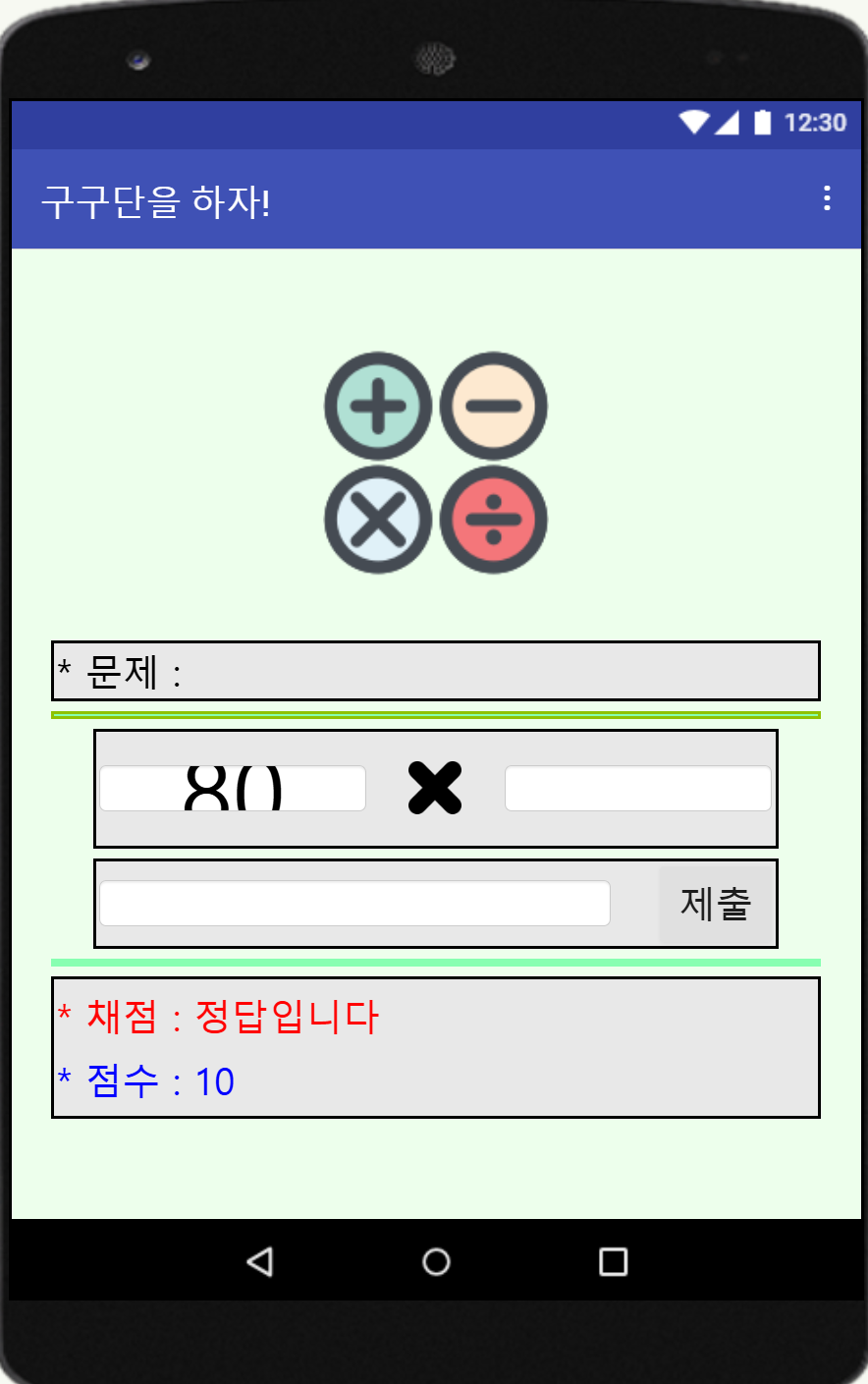
4. 문제만들기
ㅇ Layout안에 만들기
- 레이아웃 추가하기 : [Palette -> Layout -> "HorizontalArrangement"] 선택 후 드래그
- 레이아웃 사이즈 : [Properties -> Width -> "90 percent"] 선택
ㅇ Label 넣기
- Label 추가하기 : [Palette -> User Interface -> "Label"] 선택 후 드래그
- Label Text 바꿔주기 : [Properties -> Text -> "▪ 문제 : "]로 바꾸기
- Label FontSize : [Properties -> FontSize -> "18]로 설정
5. 수평선 넣기
ㅇ Label 추가
- Label 폭 크기 설정 : [Properties -> Width -> "90 percent"]로 설정
- Label 높이 설정 : [Properties -> Height -> "1 pixels"]로 설정
- Label 배경색 설정 : [Properties -> BackgroudColor -> "원하는 색"] 선택
- Label Text : 비우기
6. 곱하기 만들기
ㅇ Layout안에 만들기
- 레이아웃 추가하기 : [Palette -> Layout -> "HorizontalArrangement"] 선택 후 드래그
- 레이아웃 사이즈 : [Properties -> Width -> "80 percent"] 선택
- 레이아웃 정렬 : [Properties -> AlignVertical -> "Center"] 선택
ㅇ TextBox, Image, TextBox 순서로 추가
- TextBox의 Hint : 모두 지우기
- TextBox의 Width : 모두 "Fill parent"선택
- TextBox의 FontSize : 모두 "35"으로 설정
- TextBox의 TextAlignment : 모두 "Center"로 설정
- TextBox의 FontBold : 모두 체크
- TextBox의 TextColor : 모두 "Bule" 선택
- 이미지 업로드 : [Properties -> Picture -> Upload File]
- 이미지 사이즈 : [Properties -> Height, Width -> "64 pixels"] 입력
7. 정답쓰는 부분
ㅇ Layout안에 만들기
- 레이아웃 추가하기 : [Palette -> Layout -> "HorizontalArrangement"] 선택 후 드래그
- 레이아웃 사이즈 : [Properties -> Width -> "80 percent"] 선택
- 레이아웃 정렬 : [Properties -> AlignVertical -> "Center"] 선택
ㅇ TextBox, Button 순서로 추가하기
- TextBox의 Hint : "정답은? "
- TextBox의 Width : "Fill parent"선택
- TextBox의 FontSize : "35"으로 설정
- TextBox의 TextAlignment : "Center"로 설정
- Button의 Text : "제출"
- Button의 Width : "Fill parent"로 설정
- Button의 FontSize : "18"으로 설정
- Button의 TextAlignment : "Center"로 설정
8. 수평선 넣기
ㅇ Label 추가
- Label 폭 크기 설정 : [Properties -> Width -> "90 percent"]로 설정
- Label 높이 설정 : [Properties -> Height -> "1 pixels"]로 설정
- Label 배경색 설정 : [Properties -> BackgroudColor -> "원하는 색"] 선택
- Label Text : 비우기
9. 채점결과
ㅇ Layout안에 만들기
- 레이아웃 추가하기 : [Palette -> Layout -> "VerticalArrangement"] 선택 후 드래그
- 레이아웃 사이즈 : [Properties -> Width -> "90 percent"] 선택
ㅇ Label 2개 추가
- 첫번째 Label의 Text : "▪ 채점 : "
- 첫번째 Label의 TextColor : "Red"
- 첫번째 Lable의 FontSize : "18"
- 두번째 Label의 Text : "▪ 점수 : "
- 두번째 Label의 TextColor : "Blue"
- 두번째 Lable의 FontSize : "18"

완성된 디자인 창 코드는 다음주에 ㅎㅎ